发布时间:2024-06-21 09: 00: 00
在现代软件开发中,GitLab不仅是一款强大的代码管理和团队协作工具,还提供了丰富的CI/CD功能,支持静态网页的部署。通过合理配置,用户可以轻松地在GitLab上部署静态网页,并将Markdown文件(.md)生成静态站点。本文将详细介绍gitlab如何部署静态网页?怎么将gitlab里的.md生成静态站点?并探讨GitLab部署时的注意事项。
一、gitlab如何部署静态网页?
在GitLab上部署静态网页主要通过GitLab Pages功能实现,以下是详细的操作步骤:
1. 创建GitLab项目:首先,在GitLab上创建一个新的项目。如果已经有现有的项目,直接进入项目的设置页面。
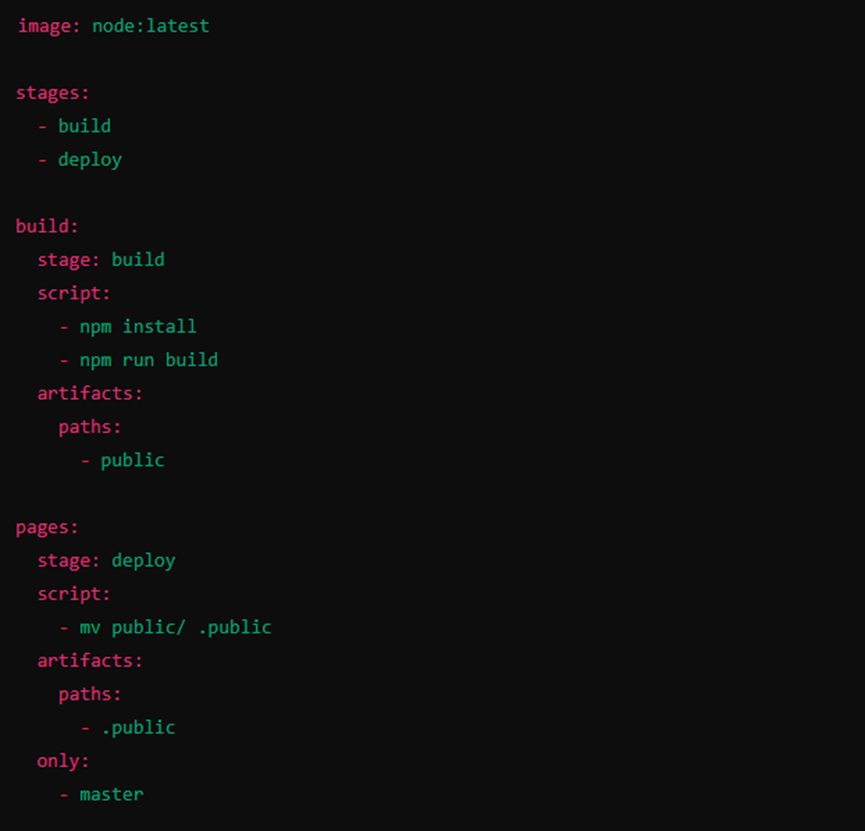
2. 编写.gitlab-ci.yml文件:在项目的根目录下创建一个名为.gitlab-ci.yml的文件,这是GitLab CI/CD的配置文件,用于定义流水线的各个阶段(Stages)和任务(Jobs)。下面是一个用于部署静态网页的.gitlab-ci.yml示例:

3. 配置GitLab Pages域名:在项目的“Settings”页面,找到“Pages”部分,配置域名和路径。可以使用GitLab提供的免费域名,也可以绑定自定义域名。
4. 推送代码触发流水线:将.gitlab-ci.yml文件添加到项目根目录并推送到GitLab仓库。每次推送代码时,GitLab CI/CD会自动触发流水线,根据配置文件中的定义执行相应的任务。
5. 访问静态网页:流水线执行完成后,可以在配置的域名上访问部署的静态网页。GitLab会自动将构建的静态文件发布到Pages服务器上。
通过以上步骤,用户可以在GitLab上轻松部署静态网页,实现自动化的构建和发布。
二、怎么将gitlab里的.md生成静态站点?
将GitLab中的Markdown文件(.md)生成静态站点,可以使用静态站点生成工具(如Jekyll、Hugo等)结合GitLab CI/CD实现。以下是具体操作步骤:
1. 选择静态站点生成工具:选择适合的静态站点生成工具,如Jekyll或Hugo。本文以Hugo为例进行说明。
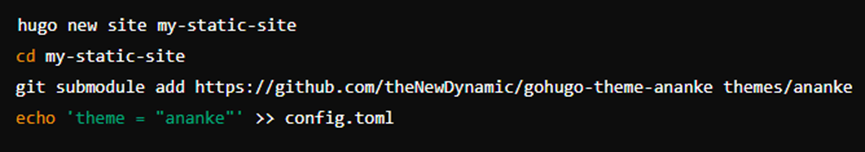
2. 配置项目结构:在GitLab项目中配置Hugo项目结构,包括内容目录、主题、配置文件等。可以使用Hugo官方提供的模板快速创建项目结构:

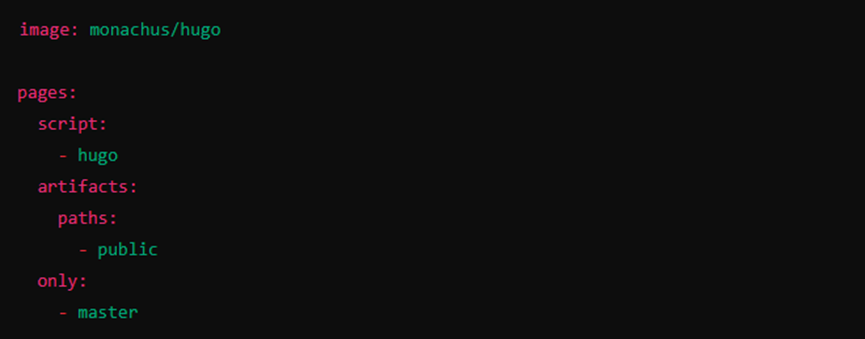
3. 编写.gitlab-ci.yml文件:在项目的根目录下创建.gitlab-ci.yml文件,定义流水线任务。下面是一个示例配置:

4. 推送代码触发流水线:将.gitlab-ci.yml文件和Hugo项目结构推送到GitLab仓库。每次推送代码时,GitLab CI/CD会自动触发流水线,使用Hugo生成静态站点。
5. 访问生成的静态站点:流水线执行完成后,可以在配置的域名上访问生成的静态站点。GitLab会自动将Hugo生成的静态文件发布到Pages服务器上。
通过以上步骤,用户可以将GitLab中的Markdown文件生成静态站点,实现自动化的内容发布和更新。
三、gitlab部署时的注意事项
在使用GitLab进行部署时,有一些注意事项可以帮助提高部署效率和安全性:

1. 配置CI/CD变量:在GitLab项目的“Settings”页面,配置CI/CD变量,如API密钥、环境变量等。确保敏感信息不直接写入.gitlab-ci.yml文件中,提高安全性。
2. 合理配置缓存:在.gitlab-ci.yml文件中配置缓存,可以加快构建速度,减少重复下载依赖的时间。例如:
cache:
paths:
- node_modules/
3. 使用分支策略:采用合理的分支策略,如Git Flow,确保代码开发和发布过程有序进行。可以在.gitlab-ci.yml文件中通过`only`和`except`关键字控制流水线的触发条件,避免在开发分支触发发布任务。
4. 启用代码扫描和安全扫描:在CI/CD流水线中集成代码扫描和安全扫描工具,确保代码质量和安全性。可以使用GitLab内置的安全扫描工具或集成第三方工具。
5. 定期备份:定期备份GitLab项目和流水线配置,防止数据丢失。可以使用GitLab提供的备份工具或其他第三方备份解决方案。
6. 监控和日志管理:通过GitLab的监控和日志管理功能,实时监控流水线执行状态和错误日志。及时发现和解决问题,提高部署的稳定性和可靠性。
通过以上注意事项,用户可以在GitLab中实现高效、安全的部署流程,提高团队协作效率和项目管理水平。
gitlab如何部署静态网页?怎么将gitlab里的.md生成静态站点?通过本文的详细介绍,用户可以更好地理解和应用GitLab的部署功能,实现自动化的静态网页和站点发布。
展开阅读全文
︾
读者也喜欢这些内容:

Gitlab本地部署配置 Gitlab本地仓库如何连接远端仓库
在软件开发过程中,高效的代码管理非常重要,GitLab是一款基于Git的开源代码管理平台,同时也是很多公司正在使用的代码托管平台。通过在本地部署GitLab,我们能够更好地掌控代码仓库,同时,将本地仓库与远端仓库连接,可实现团队协作与代码的远程备份。本文将为大家介绍Gitlab本地部署配置,Gitlab本地仓库如何连接远端仓库的相关内容。...
阅读全文 >

Gitlab的Merge Request合并冲突怎么解决 Gitlab如何简化合并流程
在团队协作开发时,代码合并是每个程序员工作中会遇到的操作,所以我们需要掌握合并流程,并且知道发生冲突该怎么解决。Gitlab平台是很多公司正在使用的代码托管平台,该平台支持Merge Request(合并请求),并且为代码审查与合并提供了标准化流程。当多人并行开发时,就很可能出现合并冲突的情况,如何高效解决冲突并优化合并流程呢?本文将为大家介绍Gitlab的Merge Request合并冲突怎么解决,Gitlab如何简化合并流程的相关内容。...
阅读全文 >

Gitlab和极狐什么关系 Gitlab和Gitee的区别
在如今的软件开发领域,大多数科技公司都使用了代码托管平台,从而可以加快团队合作开发的效率,并且可以保证项目安全。GitLab是全球知名的DevOps平台之一,在中国市场推出极狐GitLab(JiHu)。国内另一主流平台Gitee(码云)凭借“国产”的优势也吸引了很多用户。本文将为大家介绍Gitlab和极狐什么关系,Gitlab和Gitee的区别的相关内容。...
阅读全文 >

Gitlab怎么注册账号 Gitlab怎么邀请人进项目
GitLab是一款功能强大的团队协作开发平台,不仅提供了代码托管功能,还提供了CI/CD功能。很多企业都在使用GitLab来管理公司正在开发的项目。如果公司新来了员工,怎么注册账号呢?项目负责人怎么把新员工邀请进团队呢?本文将为大家介绍Gitlab怎么注册账号,Gitlab怎么邀请人进项目的相关内容。...
阅读全文 >