发布时间:2025-05-28 15: 15: 00
在团队开发中,自动化测试几乎是标配,尤其是在CI/CD(持续集成/持续部署)流程中,能极大地提升开发效率和代码质量。而GitLab作为一个强大的DevOps平台,本身就提供了灵活的CI/CD功能,帮我们实现自动化测试和流水线触发。那么,GitLab如何配置自动化测试GitLab中怎样设置CI/CD流水线触发?今天就来聊聊如何一步步实现这些操作。
一、GitLab如何配置自动化测试
自动化测试其实就是在代码变更后,自动进行构建、测试和验证,确保新代码不会引入bug。GitLab的CI/CD功能完全能帮我们搞定这一切,下面就来看看具体操作。
1.创建.gitlab-ci.yml文件
要在GitLab中实现自动化测试,首先得创建一个**.gitlab-ci.yml**文件,这个文件就是CI/CD流水线的核心配置文件。
操作步骤:
在项目根目录下创建一个文件:
touch.gitlab-ci.yml
打开文件,编辑内容,示例如下:
stages:
-test
test_job:
stage:test
script:
-echo"开始自动化测试"
-npm install
-npm test
提交文件到代码仓库:
git add.gitlab-ci.yml
git commit-m"添加自动化测试配置"
git push
解释:
stages:定义CI流程的阶段,这里是test阶段。
script:定义执行的命令,比如安装依赖和运行测试。
2.自动化测试的执行流程
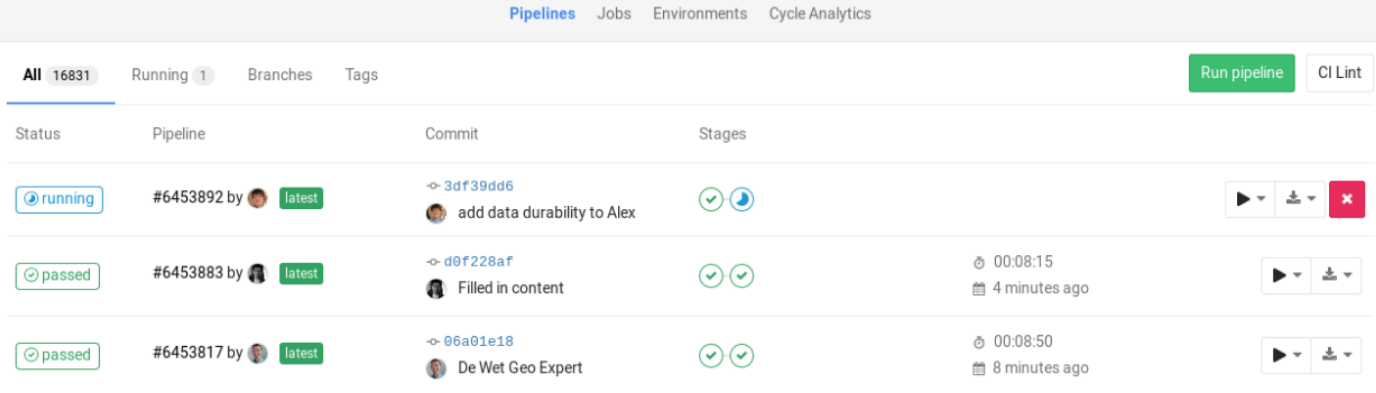
每次代码提交后,GitLab会自动检测到.gitlab-ci.yml文件,然后触发流水线,开始测试流程。测试通过后,GitLab会在页面上显示“绿色对勾”,如果失败则显示“红色叉号”。
查看测试状态:
打开GitLab项目页面,点击CI/CD>流水线(Pipelines),就能看到每次提交触发的自动化测试记录。

二、GitLab中怎样设置CI/CD流水线触发
有时候,我们希望在特定事件发生时才触发自动化测试,比如代码合并、标签创建或者定时任务。GitLab提供了很多触发器,可以灵活配置。
1.代码提交触发
最常用的触发方式就是代码提交,当有新代码推送到指定分支时,自动触发测试。
配置方式:
在.gitlab-ci.yml文件中指定触发条件:
stages:
-test
test_job:
stage:test
script:
-echo"运行自动化测试"
-npm install
-npm test
only:
-main
-develop
解释:
only:只在main和develop分支上触发,避免每个分支都跑测试。
script:定义测试命令,和之前一样。
2.合并请求触发
如果只想在合并请求(MR)时触发,可以这样配置:
stages:
-test
test_job:
stage:test
script:
-echo"合并请求触发测试"
-npm install
-npm test
only:
-merge_requests
效果:
每当有人发起合并请求时,GitLab会自动运行这个测试任务,确保代码合并前能通过测试。
3.定时触发(Cron表达式)
有些任务不需要实时触发,比如每天凌晨跑一次批量测试,这时候可以用定时触发。
配置方式:
打开项目页面,点击CI/CD>调度器(Schedules)。
点击**“新建调度器”,设置触发时间,比如每天凌晨1点:
0 1
在.gitlab-ci.yml中配置:
stages:
-test
nightly_test:
stage:test
script:
-echo"定时测试任务"
-npm install
-npm test
only:
-schedules
解释:
only:schedules:仅在调度器触发时执行,避免每次提交都运行。
Cron表达式:设置触发时间,比如01表示每天凌晨1点。

三、GitLab自动化测试的实用技巧
有了基本的CI/CD配置,还可以进一步优化,让测试流程更智能、更高效。
1.使用缓存加速测试
每次安装依赖都很费时间,可以用GitLab缓存机制加速:
cache:
paths:
-node_modules/
stages:
-test
test_job:
stage:test
script:
-npm install
-npm test
效果:
当依赖没有变化时,GitLab会直接复用上次的缓存,极大减少安装时间。
2.在Docker中运行测试
有些项目需要在特定环境中运行测试,比如Node.js和Python混合项目,可以用Docker镜像来管理环境:
image:node:14
services:
-docker:dind
stages:
-test
docker_test:
stage:test
script:
-docker run-d--name test_container node:14
-docker exec test_container npm install
-docker exec test_container npm test
好处:
每次运行测试时,都能在相同环境中执行,避免本地和服务器环境不一致。
3.多环境测试
有时候开发和生产环境的依赖不一样,可以针对不同环境跑测试:
stages:
-test
dev_test:
stage:test
script:
-echo"开发环境测试"
-npm install--dev
-npm test
only:
-develop
prod_test:
stage:test
script:
-echo"生产环境测试"
-npm install--production
-npm test
only:
-main
效果:
开发环境和生产环境各自跑自己的测试,互不干扰。

四、总结
GitLab如何配置自动化测试GitLab中怎样设置CI/CD流水线触发,其实并没有那么复杂。只要掌握了.gitlab-ci.yml文件的配置方法,就能轻松实现自动化测试。通过设置提交触发、合并请求触发、定时触发,以及配合缓存加速、Docker环境,可以让CI/CD流程变得更加高效。希望这些方法能帮助你在团队协作中更好地管理代码质量,减少手动操作的麻烦。
展开阅读全文
︾
读者也喜欢这些内容:

GitLab可以安装在Windows上吗 GitLab可以代码审查吗
GitLab是一个代码管理平台,可以将本地代码推送到远程仓库,从而实现和同事协作开发,相比于其他代码管理平台,GitLab支持本地部署,那么GitLab可以安装在Windows上吗?提交代码时,一个重要功能就是【代码审查】,那么GitLab可以代码审查吗?本文将为大家回答这两个问题。...
阅读全文 >

GitLab如何删除分支 GitLab如何删除项目的仓库
在GitLab管理项目时,随着项目推进,一些代码修复分支的bug已经没有用处,项目结束后,可能仓库也可以废弃。对于这类“冗余”的数据,建议及时清理以保障代码库整洁。本文将为大家介绍GitLab如何删除分支,GitLab如何删除项目的仓库的相关内容。...
阅读全文 >

GitLab怎样克隆私有仓库 GitLab中怎样使用SSH密钥认证
在使用GitLab时,我们需要克隆私有仓库,将代码拉取到本地,配置SSH密钥认证,可以无需密码即可拉取代码,极大提高工作效率。作为一个程序员,我们需要熟练掌握GitLab克隆私有仓库的步骤,以及GitLab使用SSH密钥认证的方法。本文将为大家介绍GitLab怎样克隆私有仓库,GitLab中怎样使用SSH密钥认证的相关内容。...
阅读全文 >

Gitlab的Merge Request合并冲突怎么解决 Gitlab如何简化合并流程
在团队协作开发时,代码合并是每个程序员工作中会遇到的操作,所以我们需要掌握合并流程,并且知道发生冲突该怎么解决。Gitlab平台是很多公司正在使用的代码托管平台,该平台支持Merge Request(合并请求),并且为代码审查与合并提供了标准化流程。当多人并行开发时,就很可能出现合并冲突的情况,如何高效解决冲突并优化合并流程呢?本文将为大家介绍Gitlab的Merge Request合并冲突怎么解决,Gitlab如何简化合并流程的相关内容。...
阅读全文 >